Docs
Introduction
Introduction
llm-ui is a React library for displaying large language model (LLM) outputs.
The library operates on the string returned from an LLM. For example:
## Python
```python
print('Hello llm-ui!')
```
## Typescript
```typescript
console.log('Hello llm-ui!');
```
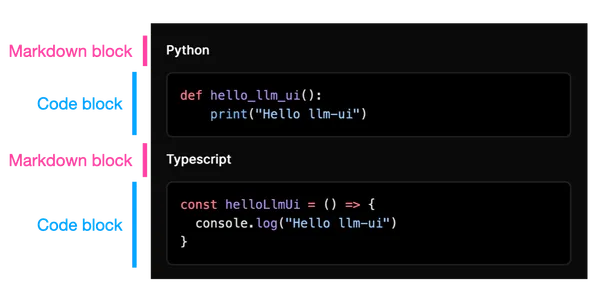
llm-ui breaks this example into blocks:

You can then render the blocks with your own components.
Features
- Removes broken markdown syntax
- Add your own custom components to LLM output.
- Throttling smooths out pauses in the LLM’s streamed output
- Renders output at native frame rate
- Code blocks for every language with Shiki
- Headless: Bring your own styles
On This Page